Qu’est-ce qu’un page builder ?
Un page builder ou constructeur de page en français est une application qui va vous permettre de créer une page web sans avoir à passer par le code. Autrement dit c’est une interface de création de site web.
Mais qu’en est-il exactement : comment cela fonctionne-t-il ? Quels sont les différents types de constructeurs de pages ? Quels avantages et quels inconvénients ?
Petit tout du propriétaire.
Fonctionnement d’un page builder.
Pour commencer nous allons nous intéresser au fonctionnement même d’un page builder. Pour bien comprendre comment cela fonctionne il faut comprendre comment sont construits les sites internet.
En réalité un site web est un assemblage de plusieurs éléments :
- Du code HTML pour la structure.
- CSS pour le style
- Javascript pour l’interaction avec l’utilisateur
A la base, les sites web étaient toujours codés à la main, c’est-à-dire avec ces codes bruts que vous pouvez retrouver en faisant un clic droit puis « Voir le code source » sur cette page par exemple. Mais avec le temps, des développeurs ont créés des applications qui permettent à des utilisateurs de créer ces éléments HTML, CSS et Javascript sans passer par le code : c’est ainsi qu’ont été créés les pages builders.
Donc en réalité, quand vous utilisez un page builder, ce dernier se charge de « traduire » ce que vous faites à l’écran en langage informatique dédié au web.
Page builder vs Visual Builder
Maintenant que vous savez comment fonctionne un page builder dans la théorie, il vous faut comprendre la différence entre deux grandes familles de constructeurs de page : les constructeurs de pages en « back office » : les page builders et les constructeurs de pages en « front office » : les visuals builders.
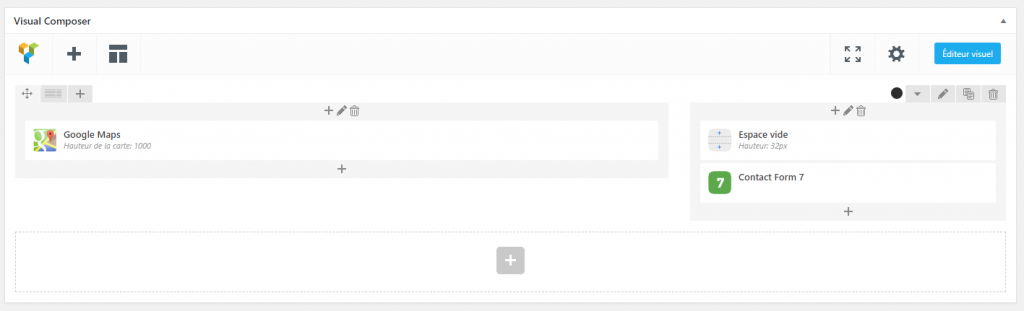
Les page builders fournissent une représentation de la structure de ce que sera votre page une fois publiée. Comme vous pouvez le voir ci-dessous avec l’exemple de Visual Composer.

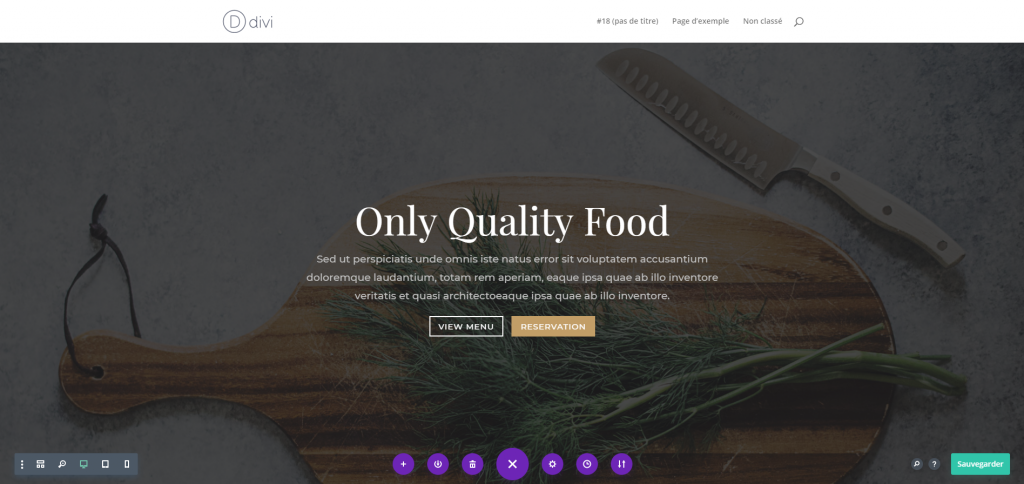
Les visuals builders quant à eux sont beaucoup plus avancés, ils vous permettent de voir les modifications que vous apportez à votre contenu en temps réel comme vous pouvez le voir ci-dessous avec l’exemple du Divi builder.

Attention cependant, Divi ou bien Visual Builder sout tout les deux des page builders ET des visuals builders, c’est-à-dire qu’ils permettent aussi bien de créer une page en back office qu’en front office.
C’est d’ailleurs le cas de la plupart des constructeurs de pages actuels. Il faut juste bien ici différencier les usages entre une construction de « structure » et une construction « visuelle » à proprement parler.
Avantages et inconvénients des visuals builders.
Commençons par les avantages qu’il y a à utiliser un constructeur de page pour bâtir son site internet :
- Particulièrement bien adapté aux pages fixes et donc aux sites vitrines,
- Permet de gagner du temps,
- Permet de gérer facilement le responsive design (design tablette et mobile),
- Véritable outil de création graphique quand le visual builder est performant.
Mais les page builders ont des limites :
- Ne fonctionne pas dans le cadre de sites web dynamiques: pas de possibilité de créer des « templates »,
- Code parfois difficilement lisible,
- Limite parfois la personnalisation.
Quoi qu’il en soit, un page builder ne fera pas de vous un créateur de site web. La prise en main de ce type d’outil nécessite des connaissances en graphisme, webdesign et code HTML et CSS pour être réellement efficace.
En somme c’est un outil qui facilite grandement le travail des intégrateurs et des webdesigners dans leur travail sur les pages fixes d’un site web.
Principaux page builders
Maintenant que vous êtes incollables sur les constructeurs de pages, citons simplement certains d’entre eux avant de terminer :
- Wix : propose son propre constructeur de page, base même de son business modèle.
- Divi Builder : le constructeur le plus populaire sous WordPress.
- Elementor : un autre constructeur WordPress
- Visual composer : le plus ancien constructeur WordPress qui tente de se renouveler.
- Gutenberg : le tout nouveau constructeur de page basique embarqué par défaut sur WordPress à partir de la V 5.0
Nous n’allons pas détailler le fonctionnement de chacun de ces constructeurs de pages car de nombreux articles existent déjà sur le sujet.
Si vous souhaitez en savoir plus, n’hésitez pas à contacter nos experts du pôle web.